How to install Webstorm IDE with a FREE license, the smartest editor for frontend development and serverside Javascript. This video will guide you step by s. Getting jQuery on PHPstorm Click on preferences in the PHPstorm menu bar and navigate to Languages and Frameworks. Drop down the JavaScript tab, and click libraries. Now click the DOWNLOADbutton.
In PhpStorm, a library is a file or a set of files whose functions and methods are added to PhpStorm's internal knowledge in addition to the functions and methods that PhpStorm retrieves from the project code that you edit. In the scope of a project, its libraries by default are write-protected.
PhpStorm uses libraries only to enhance coding assistance (that is, code completion, syntax highlighting, navigation, and documentation lookup). Please note that a library is not a way to manage your project dependencies.
Using TypeScript community stubs (TypeScript definition files)
TypeScript community stubs are also known as TypeScript definition files, or TypeScript declaration files, or DefinitelyTyped stubs, or just d.ts files.
In PhpStorm, DefinitelyTyped stubs can be configured and used as libraries, which is in particular helpful in the following cases:
To improve code completion, resolve symbols for a library or a framework that is too sophisticated for PhpStorm static analysis, and add type information for such symbols.
To resolve globally defined symbols from test frameworks.
The example below shows a piece of code from an Express application where the post() function is not resolved:
PhpStorm successfully resolves post() after you install the suggested TypeScript definition file:
PhpStorm lets you download TypeScript definition files right from the editor, using an intention action, or you can do it on the Settings: JavaScript Libraries page.
Download TypeScript definitions using an intention action
Position the caret at the
requirestatement with this library or framework, press Alt+Enter, and choose Install TypeScript definitions for better type information:PhpStorm downloads the type definitions for the library and adds them to the list of libraries on the JavaScript. Libraries page:
Download TypeScript definitions in the Settings/Preferences dialog
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Libraries.
On the Settings: JavaScript Libraries page that opens, click Download and in the Download Library dialog that opens, select the required library, and click Download and Install.
PhpStorm downloads the type definitions for the selected library and shows them in the External Libraries node in the Project view.
Optionally
PhpStorm enables the downloaded type definitions in the scope of the current project. You can change this scope as described in Configuring the scope of a library below. See also Example: Configuring the scope for HTML and Node.js Core libraries.
Configuring Node.js Core library
To get code completion and reference resolution for fs, path, http, and other core modules that are compiled into the Node.js binary, you need to configure the Node.js Core module sources as a JavaScript library.
Configure Node.js Core
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
Select the Coding assistance for Node.js checkbox.
Note that the Node.js Core library is version-specific. So if you change the version of your Node.js on the Node.js and NPM page, you need to select the checkbox again. After that PhpStorm creates a new library for this new version.
Configuring node_modules library
To provide code completion for project dependencies, PhpStorm creates a node_modules library automatically so Node.js modules are kept in your project but no inspections are run against them, which improves performance.
In the Project tool window, the node_modules is also marked as a library:
However, the node_modules library contains only the modules that are listed in the dependencies object of your project package.json file. PhpStorm does not include the dependencies of dependencies into the node_modules library but actually excludes them from the project.
Configuring the scope of a library
From time to time you may notice that PhpStorm suggests irrelevant completion, for example, Node.js APIs in your client-side code. This happens because by default PhpStorm uses a library for completion in the entire project folder. PhpStorm lets you tune code completion by configuring scopes for libraries.

Configure the scope of a library
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Libraries. The Settings: JavaScript Libraries page that opens shows a list of all the already available libraries.
Select the required library, clear the Enabled checkbox next to it, and click Manage Scopes. The JavaScript Libraries. Usage Scope dialog opens.
Click and select the files or folders that you want to include in the library scope. PhpStorm brings you back to the JavaScript Libraries Usage Scopes dialog where the Path field shows the selected files or folders.
For each added file or a folder, from the Library list, select the library which you are configuring.
Example: Configuring the scope for HTML and Node.js Core libraries
When working on a full-stack JavaScript application in PhpStorm, you often notice that code completion suggests some Node.js APIs in your client-side code and DOM APIs in the Node.js code. This happens because the HTML library with DOM APIs and the Node.js Core library with Node.js APIs are by default enabled in the whole project. To get rid of irrelevant completion suggestions, you need to configure the scope for these libraries.
Configure the scopes of the HTML and Node.js Core libraries
In the Settings/Preferences dialog Ctrl+Alt+S, go to JavaScript under Languages and Frameworks, then click Libraries. The Settings: JavaScript Libraries page opens showing all the libraries that are configured for the current project.
Clear the Enabled checkboxes next to HTML and Node.js Core items.
Click Manages Scopes. The JavaScript Libraries Usage Scopes dialog opens.
To configure the scope for the HTML library, click , select the folders with the client-side code, and then choose HTML from the Library list.
To configure the scope for the Node.js Core library, click again, select the folders with the server-side code, and choose Node.js Core from the Libraries list.
Now PhpStorm resolves items from the HTML and Node.js Core libraries and suggests them in completion only in files from these chosen project folders.
In the same way, you can configure the scope of the automatically created node_modules library, see Configuring node_modules library.
Configuring a library added via a CDN link
When a library .js file is referenced through a CDN link, it is available for the runtime but is invisible for PhpStorm. To add the objects from such library .js file to completion lists, download the file and configure it as an external library.
Download a library
Position the caret at the CDN link to the library, press Alt+Enter, and choose Download library from the list:
The library is downloaded to PhpStorm cache (but not into your project) and a popup with an information message appears:
On the JavaScript Libraries page, the downloaded library is added to the list and enabled it in the scope of the current project:
In the Project tool window, the library is shown under the External Libraries node:
Change the visibility of a library
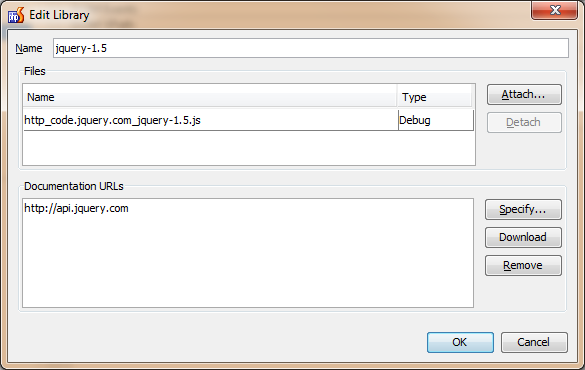
By default, PhpStorm marks the downloaded library as Global, which means that you can enable and re-use it in any other PhpStorm project. To change this default setting, select the downloaded library in the list, click Edit, and choose Project in the Edit Library dialog that opens.
Configuring a custom third-party JavaScript library
Suppose you have a JavaScript framework file in your project or elsewhere on your machine and you want PhpStorm to treat it as a library and not just as your project code that you edit.
Configure a custom library
Download the required framework file.
In the Settings/Preferences dialog Ctrl+Alt+S, click JavaScript under Languages and Frameworks, then click Libraries. On the Settings: JavaScript Libraries page that opens, click Add. The New Library dialog opens.
Specify the name of the external JavaScript library, click , and choose Attach File or Attach Directory from the list. In the dialog that opens, select the file or folder with the downloaded framework.

Optionally
By default, the library is Global, which means that you can attach it to any other project. To suppress re-using a library, choose Project in the New Library dialog.
By default, the library is enabled in the scope of the whole current project. You can change this default setting as described in Configuring the scope of a library.
In the Documentation URLs area, specify the path to the official documentation of the library or framework. PhpStorm will open this URL when you press Shift+F1 on a symbol from this library.
Intellij Webstorm
Viewing the libraries associated with a file
Open the file in the editor or select it in the Project view and click on the Status bar. PhpStorm opens a popup that lists the libraries associated with the current file. To change the list, click the Libraries in scope links and edit the scope settings in the Manage Scope dialog that opens.
Alternatively, open the file in the editor and choose Use JavaScript Library from the context menu. PhpStorm opens a list with the available configured libraries. The libraries associated with the current file are marked with a tick.
To remove the current file from a library's scope, clear the checkbox next to this library.
To associate a library with the current file, select the checkbox next to this library.
Deleting a library
In the Settings/Preferences dialog Ctrl+Alt+S, click JavaScript under Languages and Frameworks, and then click Libraries. The Settings: JavaScript Libraries page opens showing a list of all the already available libraries.
Select the required library and click Remove.
What is PhpStorm & WebStorm?
PhpStorm & WebStorm are IDEs (Integrated Development Environment) built on top of JetBrains IntelliJ platform and narrowed for web development.
Which IDE do I need?
PhpStorm is designed to cover all needs of PHP developer including full JavaScript, CSS and HTML support.
WebStorm is for hardcore JavaScript developers. It includes features PHP developer normally doesn’t need like Node.JS or JSUnit. However corresponding plugins can be installed into PhpStorm for free.
Js Ide
How often new vesions are going to be released?
Preliminarily, WebStorm and PhpStorm major updates will be available twice in a year. Minor (bugfix) updates are issued periodically as required.
Will PhpStorm support XXXXX Framework/Technology? (PHP/JavaScript/anything else)
Please NOTE When its stated that IDEA platform supports LANGUAGE (be it JS, PHP, Ruby, Java etc.) it means that IDE features will work with ANY valid code in that particular language and maybe even across them. However, SOME advanced features (i.e more smart completion) MAY require special handling of particular library/framework (i.e approach used to emulate object inheritance in JS). Libraries that are known to require such ADVANCED support of fine-grained features are mentioned in roadmap. All other stuff expected to work as is.
Webstorm Ide
Thus - please TRY to actually develop your project in PhpStorm and then provide us your feedback about your expectations, problems and feature requests.
Use issue tracker to search requests on your framework support, vote for it and track its progress (or submit a new one).
IntelliJ IDEA vs PhpStorm/WebStorm features
IntelliJ IDEA remains JetBrains' flagship product and IntelliJ IDEA 9+, provides full PHP support along with *all* other features of PhpStorm via bundled or downloadable plugins. The only thing missing is the simplified project setup.
Can't find <some declared feature>
It may be NOT DONE YET. Please check status on PhpStorm Development Roadmap (Deprecated) and try searching our Tracker
Will it be possible to use 3rd party editor like, for example, jVi?
We can't imagine why do you DON'T want to use our excellent editor with code analysis and refactoring, especially because IDEA platform has excellent VI plugin. However, IDE can live with external code changes.
Advanced support for specific text-based files i.e. makefile, etc
Search Tracker, vote/add request.
Phpstorm Jquery Snippets

Other major language support (i.e. Python, Ruby)
Out of scope for PhpStorm/WebStorm. Please try other IntelliJ products RubyMine, PyCharm or IntelliJ IDEA + Python/Ruby plugin.
Analyzing/reporting performance problems.
Phpstorm Jquery Is Not Defined
Please follow instructions http://devnet.jetbrains.net/docs/DOC-1253
