Enable linters #. To enable linters other than the default PyLint, open the Command Palette ( Ctrl+Shift+P) and select the Python: Select Linter command. This command adds 'python.linting.Enabled': true to your settings, where is the name of the chosen linter. See Specific linters for details. Visual Studio Code does not show red underline for eslint errors, although the extension still works #1187. Closed rudyhuynh opened this issue Feb 22, 2021 2 comments Closed Visual Studio Code does not show red underline for eslint errors, although the extension still works #1187. Rudyhuynh opened this issue Feb 22, 2021 2 comments Labels.
TSLint has been the recommended linter in the past but now TSLint is deprecated and ESLint is taking over its duties. This article will help you migrate from TSLint to ESLint.
ESLint: Installation
You need to install ESLint. ESLint doesn't natively support TypeScript, so you will also need to install eslint-typescript-support:
The command above adds ESLint, adds a parser that makes ESLint understand TypeScript, and adds some TypeScript-specific rules.
Now, to make the actual migration simpler, run the tslint-to-eslint-config utility. This tool will take your TSLint configuration and create the 'closest' ESLint configuration from it.

This command downloads and executes the utility to perform the migration. For further options, check the utility's usage guide.
There should now be a new .eslintrc.js file, a log file (tslint-to-eslint-config.log), and likely changes to other files, like .vscode/settings.json. Carefully review the changes, especially those made to existing files, and check the log file.
ESLint: Configure
The .eslintrc.js file is usually sufficient to get started but it's likely that the parserOptions.project property is still set to your tsconfig.json file. That means that ESLint rules can use semantic information, for example, is this variable a string or a number-array? This configuration enables some powerful rules but means that ESLint takes much longer to compute. The default rules for extensions do not require semantic information and unless you have added rules that do, we recommend you remove the parserOptions.project property.
ESLint: Run
Install Eslint Visual Studio Code
You are now ready to run ESLint, but before doing that, we recommend you disable TSLint. To do so, open the Extensions view and select Disable in the context menu of the TSLint extension.
It is time to lint! Use this command: eslint -c .eslintrc.js --ext .ts <mySrcFolder> (notice the --ext .ts option which tells ESLint to look at TypeScript files). We recommend putting the command in the scripts section of your package.json-file, like so:

To integrate ESLint with Visual Studio Code, do the following:
- Install the ESLint extension.
- Create a task via the Tasks: Configure Task command and select npm: lint.
- In the resulting
tasks.jsonfile, configure the problem matcher to be$eslint-stylish.
Hint: ESLint is sometimes 'more correct' in how it does things and you may see warnings that you didn't have before, for example calling out missing semicolons. Try the --fix option to let ESLint clean up things up for you.
TSLint: Removal
Congratulations. You should now have a working ESLint setup and it's time to clean up.
The removal of TSLint depends on your project, but usually these are the steps:
Update
.vscode/extensions.jsonto recommend the ESLint extension and not TSLint anymore:Remove the
tslint.jsonfile.Remove the dependency on
tslintin thepackage.jsonfile.Uninstall TSLint with
npm uninstall tslint.
ESLint is the most flexible and configurable javascript linter among other javscript linters like JSHint, JSLint etc. It is good practice to have one javascript linter configured in our project, to keep the coding style consistant across the team and to detect some of the errors before runtime.
Here, I am going to show how to configure ESLint in Visual Studio Code editor.
Step 1: Install ESLint Extension for Visual Studio Code
Support for eslint is not directly included in the editor. For that we need to install eslint extension first.
To Install the eslint extension, open command palette (View -> Command Palette.. or cmd+shift+p ) and execute below command:
ext install eslint
(Note: After opening command palette, remove > character if it is there and then execute the above command)
Step 2: Enable ESLint In Your Workspace
In VS Code, there are three level of settings and they are applied in below order.
1. Workspace Setting (Preferences -> Workspace Settings)
2. User Setting (Preferences -> User Settings)
3. Default Setting
Once you have installed eslint extension, add below configuration in your User Setting or Workdpace Setting as
per your preference.
'eslint.enable': true

Step 3: Add ESLint Configuration File
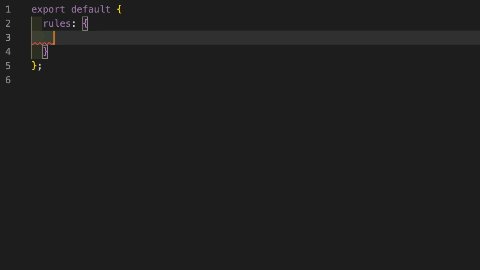
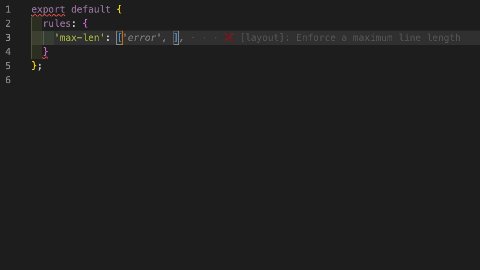
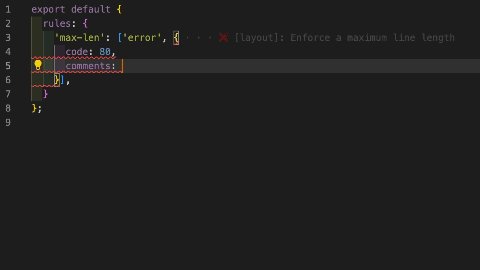
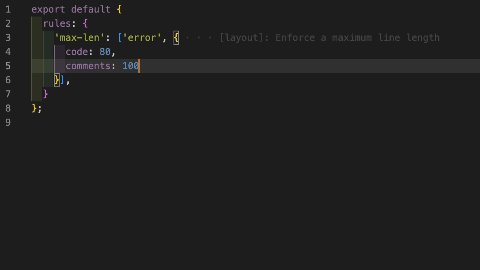
ESLint supports different formats of configuration file. Check possible eslint configuration file formats. Pick anyone and add that file in root directory of your project. Sample configuration file looks as shown below:
.eslintrc.json
Create eslint configuration file by referring eslint configurations and rules as per your preference.
ESLint by default ignores /node_modules/** and /bower_components/**. If you want to ignore any file/directory for linting, you can add them in .eslintignore file.
ESLint is now configured for your project in VS Code Editor. You should be able to see the count of error/warning for all the opened files, in bottom bar of the VS Code.
Step 4 (Optional): Execute ESLint For Whole Project
By default, VS Code will show errors/warnings for only files which are opened in VS Code. If you close all the files, the count of error/warning will be reduced to 0.
So if you are adding ESLint to any existing project, you won’t be able to see the total errors/warnings of the project in VS Code. You need to manualy open each file to check if it has any error.
To solve this issue, we can configure a task in VS Code, which will execute eslint on each javascript file of the project and updates the error/warning count in bottom bar of VS Code and by clicking on that counts, we can navigate to the files having errors/warnings.
Create ESLint Task
To create a task, open command palette (View -> Command Palette..) and select Tasks: Configure Task Runner.
Add eslint task as shown below:

tasks.json
Here, in above task, we are executing eslint . command on eslint cli and using $eslint-stylish problem matcher to map the output of the cli command with VS Code Editor.
ESLint cli provides may different output formats. The default output format is stylish
Note that, VS Code provides only “$eslint-stylish” and “$eslint-compact” problem-matcher out of the box. If you set output format other than compact or stylish, you need to create a problem matcher yourself. Check how to create your own problem matcher here and more information of tasks in VS Code here.
Now, execute the eslint task which we configured just now, to see all the errors/warnings of the project.

Run ESLint Task
To execute the task, open the command palette and execute below command:task eslint
Eslint Visual Studio Code React
After execution of the task, count of error/warning will be updated if any.
Eslint Visual Studio Code
You can navigate to the files having errors/warnings by clicking on the count at bottom bar or by shortcut cmd+shift+m. You can filter the file list by entering filename after ! character as shown below:
